SharePoint欢迎页面
我们常见的网站都会有一个默认页面,当用户直接通过网站域名访问时,就会被引导到这个默认页面下,这个页面也被称为网站首页。 在SharePoint网站中也同样存在这样的页面,只不过SharePoint给了它一个更友好的名字:Welcome page,也就是欢迎页面。顾名思义,当你打开一个SharePoint网站时,如果在浏览器的地址栏里没有指明特定的页面,那么SharePoint网站就会把你引导到这个欢迎页面。

介绍
我们常见的网站都会有一个默认页面,当用户直接通过网站域名访问时,就会被引导到这个默认页面下,这个页面也被称为网站首页。
在SharePoint网站中也同样存在这样的页面,只不过SharePoint给了它一个更友好的名字:Welcome page,也就是欢迎页面。顾名思义,当你打开一个SharePoint网站时,如果在浏览器的地址栏里没有指明特定的页面,那么SharePoint网站就会把你引导到这个欢迎页面。
默认情况下,SharePoint网站的欢迎页面是一个名字为Home.aspx的页面。如果在SharePoint网站上进行了自定义开发,例如部署了企业信息门户或工作流门户时,用户就希望将SharePoint站点的欢迎页面以自定义开发的门户首页进行替换,这样当用户进入时就被自动引导到自定义开发的首页上去了。
要修改SharePoint欢迎页面,有两种方式,分别是通过SharePoint PowerShell脚本和SharePoint网站功能,以下我们来逐一介绍一下。
使用SharePoint网站功能修改欢迎页面
要设置网站的欢迎页面,首先需要将SharePoint网站所在的网站集(Site Collection)的“SharePoint Server发布基础架构”功能激活。如果是新创建的网站集,那么这个功能默认是处于非激活状态。
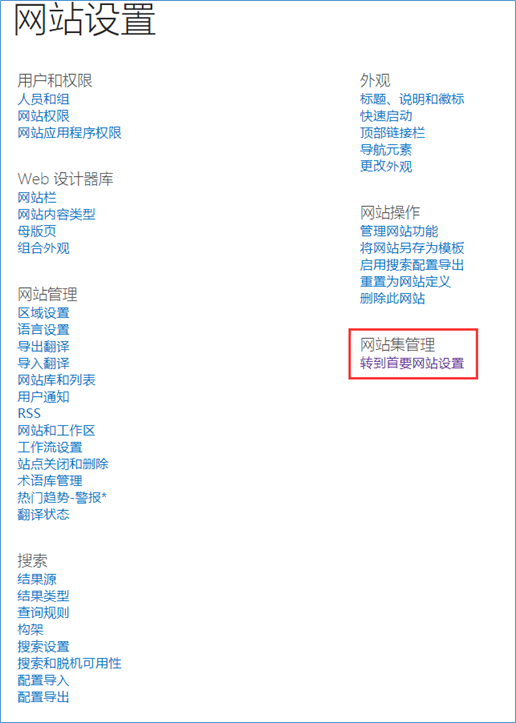
通过“网站URL/_layouts/Settings.aspx”进入SharePoint网站设置页面,如果当前网站是网站集下的子站点,则点击“网站集管理/转到首要网站设置”链接,进入网站集根站点的网站设置页面。

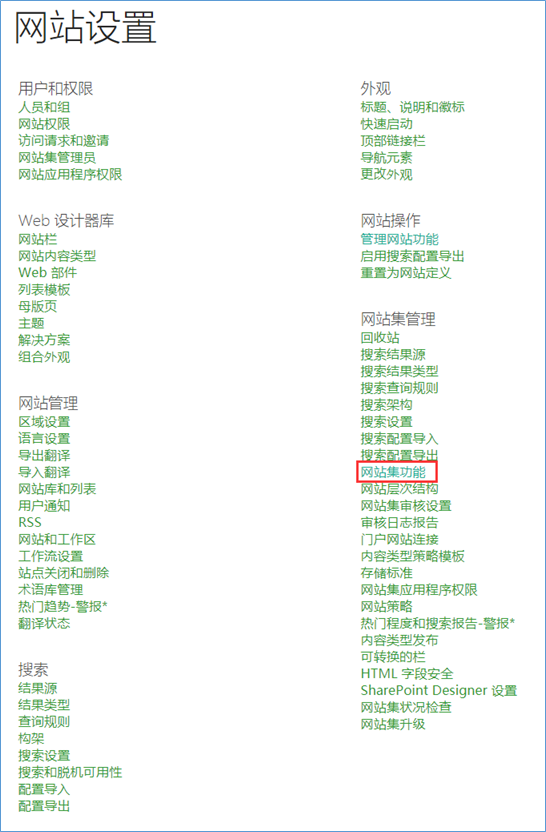
在网站集根站点的设置页面中,点击“网站集管理/网站集功能”链接,打开网站集功能页面。

在网站集功能页面中找到“SharePoint Server发布基础架构”,点击所在行上的『激活』按钮,等待SharePoint激活该功能后,回到网站设置页面(如果是子站点,则需要回到相应子站点的网站设置页面)。

在网站设置页面中,点击“网站操作/管理网站功能”链接(注意,这次不是“网站集功能”了),进入网站功能页面,激活“SharePoint Server发布”功能,完成后再次返回网站设置页面。

此时,在网站设置页面的“外观”部分下面出现了“欢迎页面”链接,点击这个链接进入网站欢迎页面设置页面。

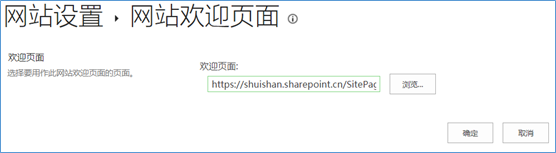
在网站欢迎页面设置框中输入或通过点击设置框右侧的『浏览』按钮,在弹出页面中选择一个页面作为本网站的欢迎页面。无论是输入还是通过浏览后选择,设置的欢迎页面都必须是当前网站内已经存在的页面,而不能设置不存在或外部站点的页面作为本网站的欢迎页面。

点击『确定』按钮完成网站欢迎页面的设置工作。
PowerShell更改欢迎页面
如果网站集和网站没有分别开启发布架构和发布功能,那么还可以考虑通过PowerShell脚本的方式设置欢迎页面。
设置脚本如下:
$web = Get-SPWeb https://shuishan.sharepoint.cn;
$folder = $web.RootFolder;
$folder.WelcomePage = "SitePages/home.aspx";
$folder.Update();`
使用上述代码需要注意的地方是,一定要使用变量获取SPWeb的RootFolder,然后再去为WelcomePage赋值,更新RootFolder。如果直接针对SPWeb对象实例的RootFolder属性进行操作,则不会产生效果。
注意,以下代码是无效代码:
$web = Get-SPWeb http:// shuishan.sharepoint.cn;
以下代码是错误示例。
$web.RootFolder.WelcomePage = "SitePages/home.aspx";
$web.RootFolder.Update();
如果还没有SharePoint PowerShell环境,或是对SharePoint PowerShell不熟悉,可以参考这里:SharePoint Online 命令行管理程序入门
好了,现在就去找一个SharePoint网站试一下上述两种功能吧。不过在尝试前,最好把网站原来的欢迎页面给记录下来,以便误操作或设置失败后恢复。
